Introduction
If you have a websites that is financed by advertising, you might be sometimes thinking about « how can I force my visitors to turn off their ad blockers? ».

Since few years ago, lots of ad blockers (open sourced or not) have been created in order to hide all ads presents on the website that you are visiting. Because theses ad blockers, can have some dramatic side effects for the webmasters. That’s why this package has been created.
The purpose of ABM (AdBlockModal) is to display an unclosable modal until the visitor hasn’t disable his ad blocker.
How to add @rimiti/abm on my website?
Easy, there two steps to follow.
- The first one is to add these tags into the head block of your page:
| 1 2 |
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@rimiti/abm@latest/dist/index.js"></script> <link rel="stylesheet" media="all" href="https://cdn.jsdelivr.net/npm/@rimiti/abm@latest/dist/style.css" /> |
2. Then, you just have to add the below block into the body block:
| 1 2 3 4 5 6 7 8 9 |
<div id="abm"> <div class="abm-position"> <div class="abm-container"> <h3 class="abm-title">Adblock detected</h3> <p class="abm-text">Please, <strong>turn off</strong> your ad blocker in order to continue browsing.</p> <a class="abm-reload" onclick="window.location.reload()" href="#">Refresh the page</a> </div> </div> </div> |
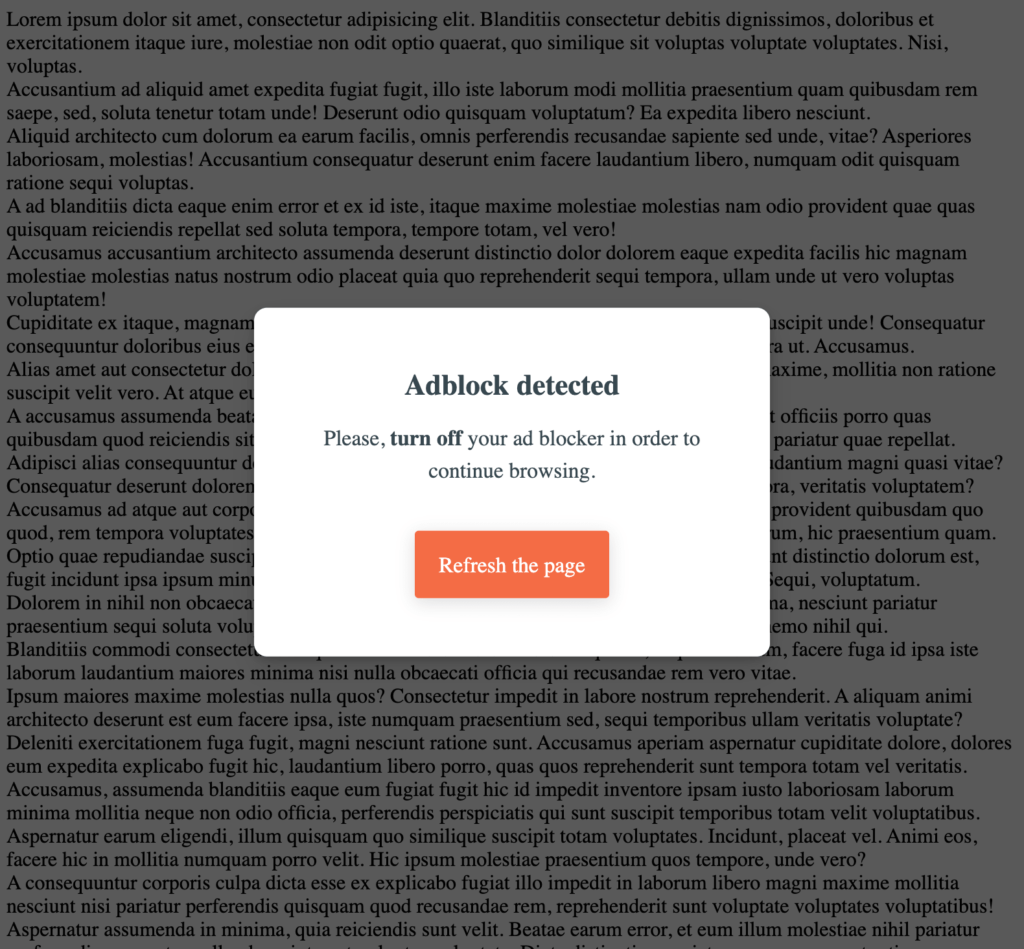
Now, if you enable Adblock on your browser you’ll see a beautiful modal appear :

Simple, quick and powerful.. ?
A live demo is available if you want to test it before including it on your website: https://rimiti.github.io/abm/demo/
Sources
- Github page: @rimiti/abm
Leave a comment